

- #Java http client example post update
- #Java http client example post full
- #Java http client example post code
To do that, go to your settings page and hit Generate token. In this context, the new resource would be a new gist.įirst we’ll have to create a personal access token. Now let's create a resource using the POST method. Each object represents one gist, showing us information like the URL, the ID, etc.

In the formatter, you're able to tell that the response is an array of objects. In order to read this more clearly, copy the response and paste it into an online JSON formatter.
#Java http client example post full
#Java http client example post update
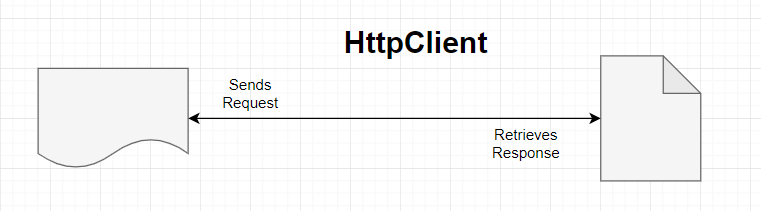
This would make the app bloated and slow, would take forever to research and manually add to a database, and would be a headache to update every single day. This weather app wouldn’t have every city and its weather information coded directly into it. The weather app that your user is going to interact with is the client application – it has buttons, a search bar, and displays data like city name, current temperature, AQI, and so on. Let’s say you were building a weather web app, for example. These requests are fulfilled by the server application which sends back a response containing the resource you requested, among other things.ĪDVERTISEMENT Why We Need A Server-Client Architecture These communications are almost always initiated by clients in the form of requests. Client-Server CommunicationĬlient and server applications communicate by sending individual messages on an as-needed basis, rather than an ongoing stream of communication.
#Java http client example post code
Now modern tools like Next.js and Netlify allow developers to run server code in the same app as their client app, without needing a dedicated server application. This architecture helps protect things like your API keys, personal data, and more. Your entire client application gets downloaded into the browser, and all of the data can be accessed by anyone accessing your web page. The main reason for this separation is to secure sensitive information. A server application is a program that is running somewhere, listening, and waiting for a request. A server application is the one that sends the content, or resource, to your client application. This architecture describes how all web applications work and defines the rules for how they communicate.Ī client application is the one that a user is actually interacting with, that's displaying the content. In order to understand the HTTP methods, it’s important to cover the concept of client/server architecture. It is the mechanism that allows developers to request resources. API stands for application programming interface. These resources are made available to us via an API and we make requests to these APIs via the HTTP protocol. Resources could mean anything from HTML files to data from a database, photos, text, and so on. HTTP is a protocol, or a definite set of rules, for accessing resources on the web.


 0 kommentar(er)
0 kommentar(er)
